La semana pasada os traía un artículo sobre la cultura egipcia que podéis leer aquí si aún no lo habéis hecho, y hoy os traigo de nuevo un tema sobre diseño gráfico un poquito más complicado pero espero haberlo resumido bien: la diferecia entre imágenes vectoriales y las imágenes en mapa de bits.
Los que me conocéis, ya sea como amigos o por trabajo, seguramente me habéis oído hablar alguna vez sobre la vectorización de un logotipo por ejemplo, pero ¿sabéis lo es una imagen vectorizada? ¿sabéis de qué están compuestas las imágenes que hacemos con nuestras cámaras? Pues hoy os voy a hablar de ellas para que si en algún momento necesitáis una imagen sepáis lo que debéis pedir o cuáles serán las características que deban tener a la hora de llevarlas a imprimir por ejemplo. Agarraos que vienen curvas… de Bézier (es un chiste, en breve lo entenderéis).
Para empezar, una imagen vectorial es una imagen digital que está formada por objetos geométricos, segmentos, curvas… es decir, tienen una información de posición respecto a unos ejes. Esas coordenadas de posición matemática permiten que sean imágenes que por mucho que se aumenten no pierdan nitidez y es por ello que está hoy en día muy expandido su uso en la creación de logotipos.

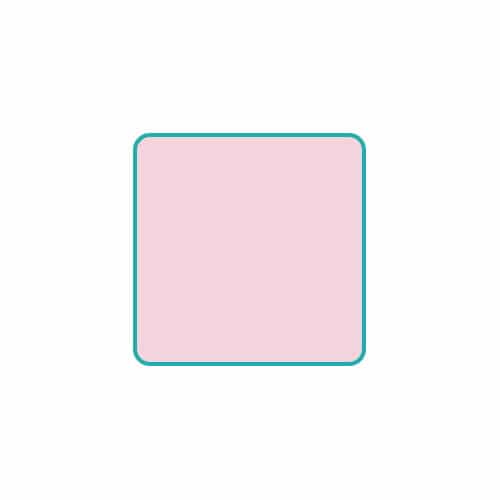
Imagen vector al 100%

Imagen vector al 500%

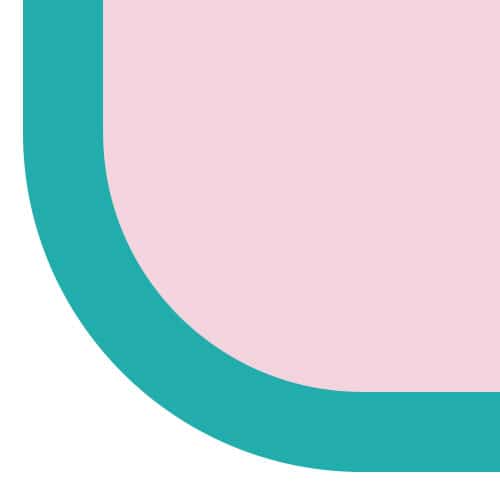
Imagen vector al 2.000%
Como se puede observar en estas imágenes de un polígono, por mucho que aumentemos su escala, la nitidez no se pierde.
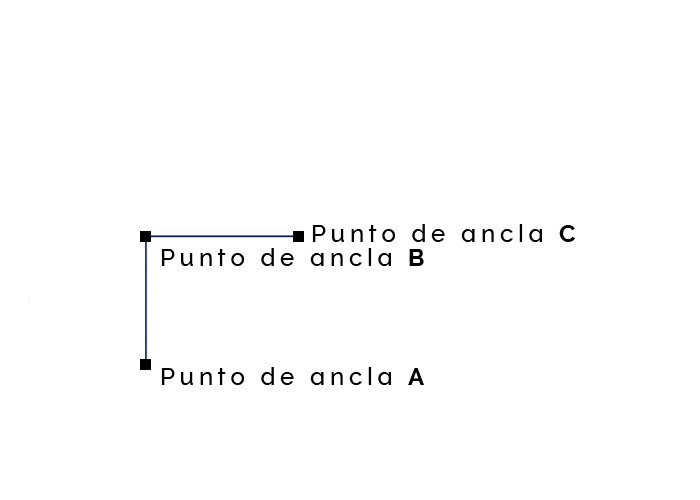
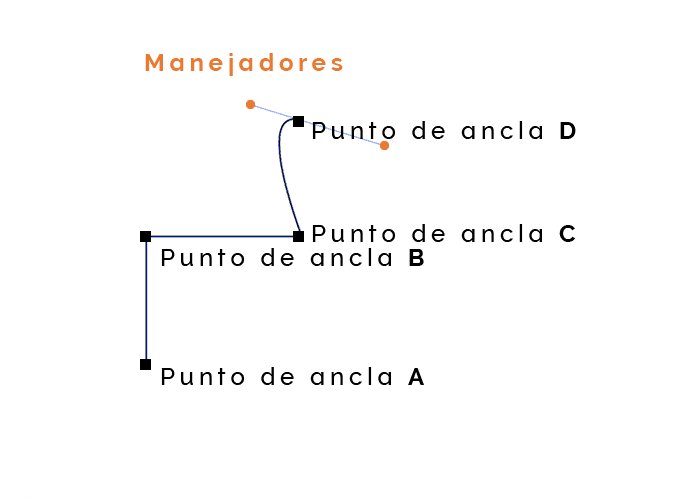
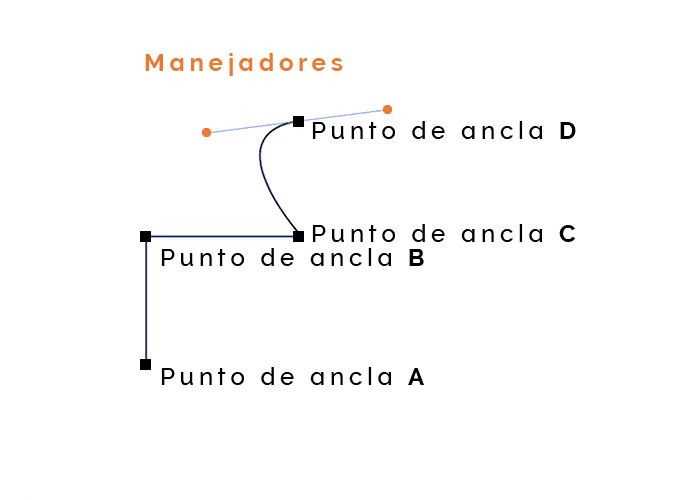
A parte de líneas o polígonos como cuadrados y círculos, una de las herramientas más usadas para crear formas vectoriales son las curvas de Bézier. Reciben este nombre por su creador, Pierre Bézier. Básicamente es un sistema para trazar dibujos técnicos que se usan en el diseño aeronáutico y automóviles. Resumiendo, y no metiéndonos demasiado en cuestiones matemáticas, este sistema se implementó en programas de ordenador y se trata de una forma de definir geométricamente formas uniendo puntos por coordenadas. Si se trata de una línea recta sería solo la distancia entre el punto A al punto B, pero si se crea una curva entre ellos ya pasan a denominarse puntos de anclaje o nodos y la curva se definirá por los puntos invisibles que se llaman manejadores.
Funcionamiento de la herramienta Pluma Bézier. Los manejadores ayudan a definir la curva deseada.
Por otro lado, tenemos las imágenes en mapa de bits o matriciales, por ejemplo, las fotografías. Estas imágenes no están formadas por formas geométricas y coordenadas sino por píxeles. El píxel es la unidad más pequeña que compone una imagen y en ella se recoge la información de color. Por otra parte, tendremos el número de píxeles por pulgada (una pulgada equivale a 2,54 cm), que es lo que determina la resolución, cuantos más píxeles por pulgada haya, más información y más se podrá aumentar la imagen sin que pierda calidad, pero al contrario de las imágenes vectoriales, conforme vayamos aumentando de su tamaño original, se empezará a perder calidad como vemos en la siguiente secuencia de imágenes.

Imagen en mapa de bits al 100%

Imagen en mapa de bits al 500%

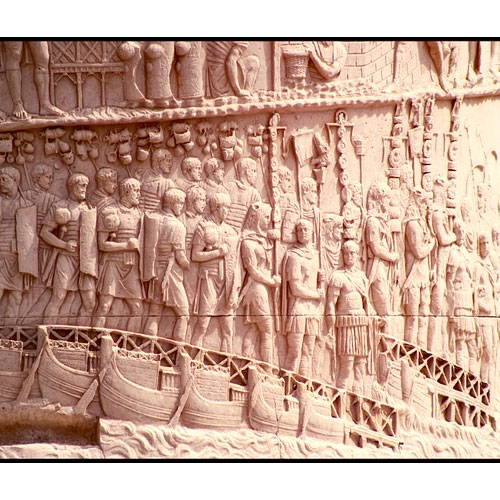
Imagen en mapa de bits al 2.000%
Las pantallas normalmente muestran solo entre 72 y 130 ppp (píxeles por pulgada), mientras que para imprimir habitualmente se necesita un mínimo de resolución de 150 o 300 ppp.
Hay veces que una imagen que creemos que tiene buena nitidez, a la hora de sacarla impresa vemos como se “pixela”, es decir, que se pueden apreciar los píxeles. Esto se debe a que no hemos tenido en cuenta la relación entre los píxeles que mide esa imagen, en su ancho y su largo, y los ppp (píxeles por pulgada) en los que se va a imprimir. Para que lo entendamos bien, una imagen tiene un número determinado de píxeles en su ancho y en su largo, y dependiendo del número de píxeles que podamos meter en una pulgada, será el resultado de su tamaño. Si 1600 píxeles de ancho los imprimimos en calidad de 200ppp quiere decir que en cada pulgada caben 200:
1600 píxeles / 200ppp = 8 pulgadas medirá de ancho.
Sin embargo, si 1600 píxeles los imprimimos en calidad de 300 ppp:
1600 píxeles / 300ppp = 5,33 pulgadas.
Es por ello que a la hora de crear una imagen debemos tener en cuenta para qué la vamos a usar, qué tamaño tendrá a la hora de imprimirse o a cuántos ppp imprime la impresora que vamos a usar.
Las imágenes vectoriales no tienen esta problemática a la hora de querer agrandarlas, puesto que nunca pierden su nitidez, podemos agrandarlas todo cuanto queramos, puesto que al ser coordenadas no depende de píxeles. Una imagen vectorial se puede pasar a píxeles, a esto se le denomina rasterizar. Del mismo modo una imagen en mapa de bits se puede pasar a vector, a través de la vectorización pero es un proceso que dependiendo de la cantidad de detalles que haya será más sencillo o complicado.
Bueno, espero que este pequeño artículo acerca de los diferentes tipos de imagen os haya resultado aclaratorio, sino, siempre podéis dejarme un comentario y os ayudaré a resolver dudas. Recordar que podéis echar un vistazo al portfolio que poco a poco voy actualizando y por supuesto, seguirme en Facebook o Instagram.




Deseando ver esos artículo y poder empezar a usar los programas que comentas. Pienso que todo este mundo de imagen digital tiene muchísimas posibilidades para un futuro y apetece mucho conocer más del tema y si puede ser aplicarlo para ir aprendiendo ?.
Ya verás que sí, una vez empiezas a conocer las herramientas y lo que ofrecen, el límite será tu imaginación. También ayuda mucho ver lo que hacen otros diseñadores o ilustradores para coger ideas e ir practicando.
Qué bien explicado. No había escuchado hablar del tema antes, Una duda: cómo se consigue la imagen vectorial? Es decir, que necesito para realizar una? Creo que todos tenemos claro que una imagen de bits la capto con cualquier cámara digital o captura de pantalla. Pero parece que la vectorial puede dar mucho más juego…y creo que mi cámara de fotos aun no está preparada para eso jaja.
Muy buen artículo. Cuando se entiende y uno aprende, el blog engancha 🙂
Gracias Jorge!!
Pues mira yo te recomiendo los programas de ilustración vectorial illustrator (es el que yo uso) o Corel. Haré artículos sobre cómo empezar a usar este programa y espero que te sea de ayuda, porque ofrece muchas posibilidades ?